Firebaseに Hello World を表示するWEBページを公開するまでの手順をまとめる。
本稿では、Firebase公式ドキュメントの「Firebase Hosting を使ってみる」と「Firebase を JavaScript プロジェクトに追加する」の内容をベースに解説を進める。
この記事がFirebase 公式チュートリアルの補助教材的な役割を果たし、誰かの役に立てば幸いだ。
Firebase に Hello World を公開するまでの手順
Firebase に Hello World を公開するまで手順の概略は下記の通り。
作業はFirebaseのサイトで行う内容とローカル環境で行う内容がある。双方の環境を行ったり来たりで混乱すると思うので、下記概略にはどちらでの作業なのかを一応記している。
- 【Firebaseでの操作】Firebase にアカウントを開設する
- 【Firebaseでの操作】Firebase にプロジェクトを作成する
- 【ローカルでの操作】ローカル環境に Firebase CLI をインストールする
- 【ローカルでの操作】Firebase CLI で Firebase にログインする
- 【ローカルでの操作】Firebase Hosting プロジェクトの初期化
- 【ローカルでの操作】Firebase Hosting にHelloWorldを公開する
Firebase にアカウントを開設する
この作業はFirebaseのサイト上で行う。
Firebase を利用するためのアカウント開設は簡単。
googleのアカウントがあればそのアカウントでFirebaseにログインできる。ログインURLはこちら。Firebaseトップページ
Firebase にプロジェクトを作成する
この作業はFirebaseのサイト上で行う。
Firebaseの機能を利用するには、まず「プロジェクト」を作成する。
「プロジェクト」はFirebaseが提供するサービスの基盤となっているらしい。
本稿では、FirebaseでHelloWorldを公開することをゴールとしてるが、WEBページの公開はFirebaseのHostingという機能が担っている。
まずは、HelloWorldページを公開するために、Firebaseにプロジェクトを作成し、その後にHosting機能を設定する。
Firebaseプロジェクトの作成手順は下記の通り。
- Firebase のトップページで画面右上にある「コンソールへ移動」リンクをクリックする。

- googleのログイン画面が表示されるのでログインする
- Firebase へようこそページが表示されるので「プロジェクトを作成」リンクをクリックする

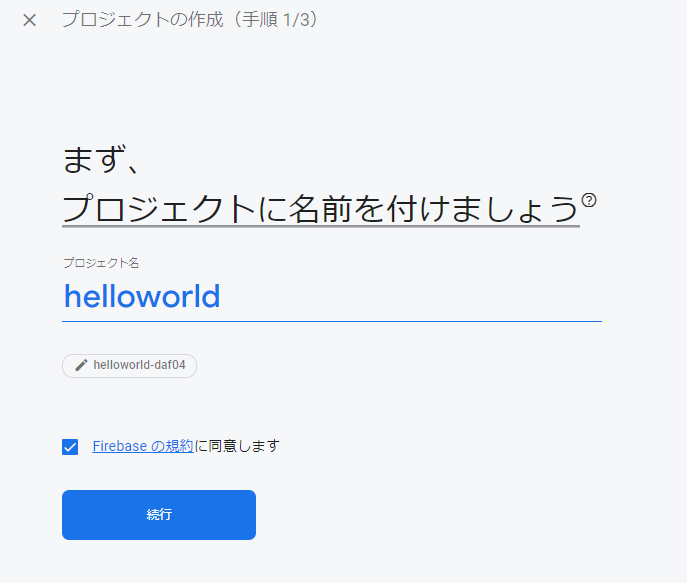
- プロジェクトの作成画面で「プロジェクト名」を指定する。ここでは「helloworld」と指定している。初めて使用するときは「Firebase の規約に同意します」チェックボックスをチェックすると「続行」ボタンがアクティブになる。

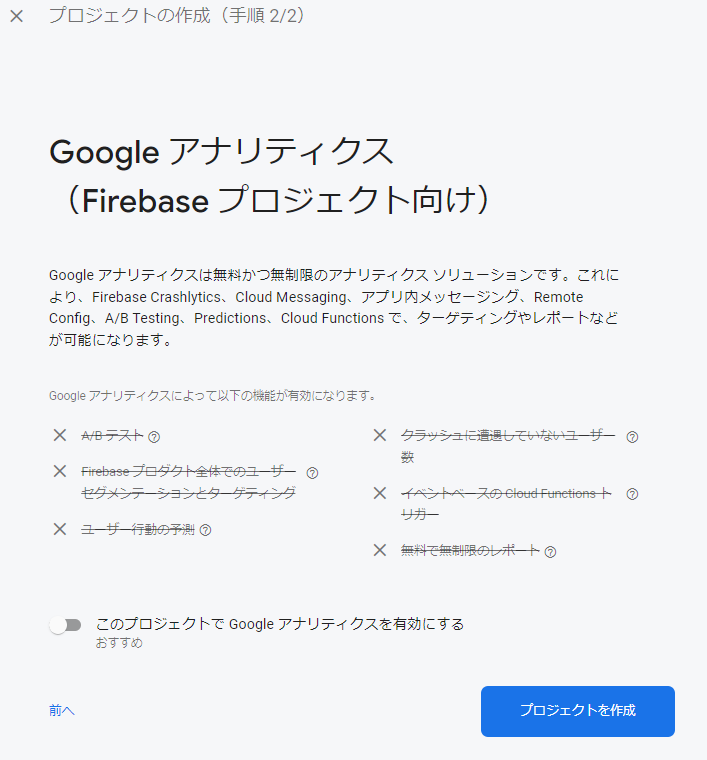
- Google Analytics の利用設定。Google Analyticsを使用する場合はここで設定をするが、今回は利用しないので未設定とし「プロジェクトを作成」ボタンを押下する。

- プロジェクトの完成

ローカル環境に Firebase CLI をインストールする
この作業はローカル環境で行う。
この手順は、Firebaseを離れてローカル環境での作業になる。
Firebaseのサービスをコントロールするためのツールとして「Firebase CLI」が提供されている。
Firebase CLIは、Firebase CLI をインストールする に記載されている手順でインストールできる。
インストール自体は特に難しくないが、そもそも Firebase CLI って何?という疑問を持ってしまうと話が進まなくなってしまう。
Firebase の操作に慣れてくると、Firebase CLI というものが何となく理解できるようになるので、あまり深追いしない。
この段階では、オンライン上にあるFirebase環境にターミナルを介してアクセスできるコマンドラインツールという程度の認識で良い。
Firebase CLI で Firebase にログインする
この作業はローカル環境で行う。
コマンドプロンプトからFirebase CLIをキックしてFirebaseの環境にログインする。
コマンドプロンプトで使用するコマンドは下記。
firebase loginAllow Firebase to collect CLI usage and error reporting information? という問い合わせがあるので、取り敢えず「Y」を押下する。
すると突然WEBブラウザが起動するがここは慌てず、Firebaseにログインするアカウントを指定する。
ログイン後、Firebase CLIのGoogleアカウントへの許可を求める画面が表示されるので「許可」する。
下記画面が表示されればFirebaseへのログインは成功している。
また、コマンドプロンプトには、「Success! Logged in as ログインアカウント」という表示がされている。
これで、Firebase CLIを通じてFirebaseにアクセス出来るようになる。
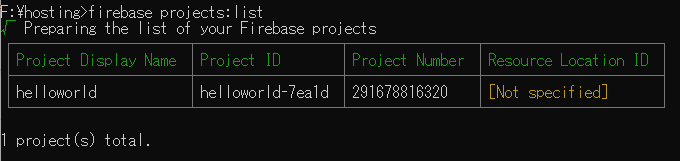
試しに、下記コマンドを入力してみると、既存のFirebase プロジェクトがリストされる。
firebase projects:listFirebase Hosting プロジェクトの初期化
この作業はローカル環境で行う。
この作業の詳細はFirebaseの公式マニュアルステップ 2: プロジェクトを初期化するに記載されている。
Firebase Hosting プロジェクトの初期化は下記コマンドをコマンドプロンプト上で実行する。
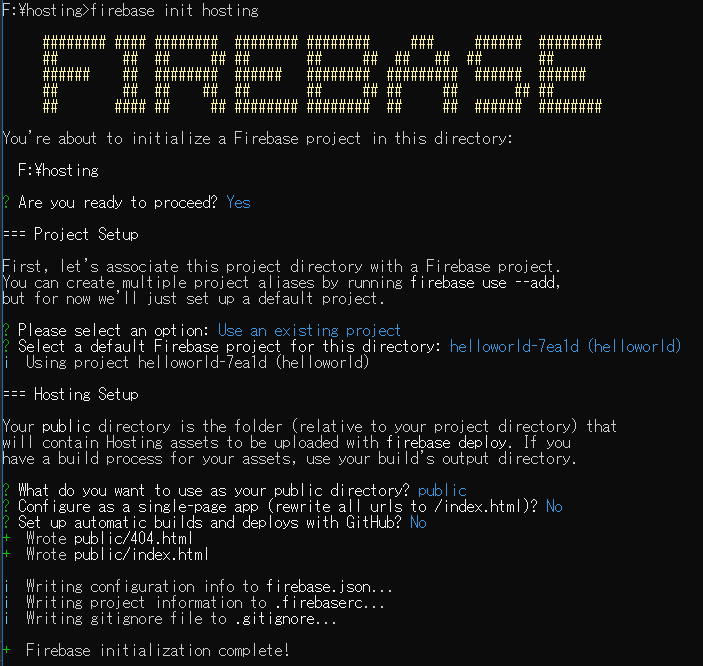
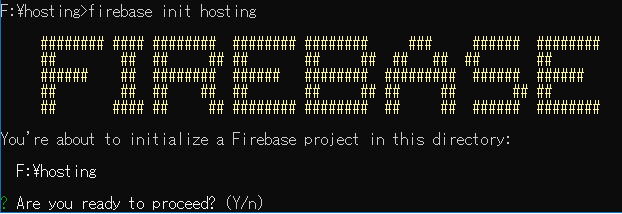
firebase init hosting尚、Firebase Hosting プロジェクトは、このコマンドを実行したローカルマシン上のディレクトリに生成されるので、あらかじめプロジェクト用のディレクトリに移動しておくこと。
Firebaseのマニュアルでは、この操作でローカルマシンに作成されるプロジェクトを「ローカルプロジェクト」と呼称しているようだ。
Firebase Hosting プロジェクト初期化コマンドを実行するとFirebase CLI の実行画面で各種パラメータの入力を求められる。
- Are you ready to proceed? Yを入力

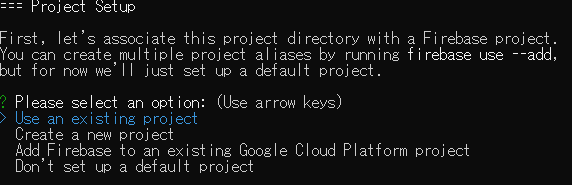
- Please select an option: (Use arrow keys)
Use an existing project を選ぶ
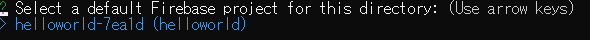
- Select a default Firebase project for this directory:
ローカル プロジェクト ディレクトリに接続する Firebase プロジェクトを選択する。ここにはFirebase サーバーに構築したFirebaseプロジェクト名が表示される。プロジェクトを選択しリターンキーを押下する。
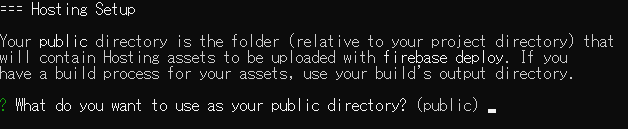
- 公開ディレクトリを指定する。デフォルト値(public)のままリターンキーを押下する。

- Configure as a single-page app (rewrite all urls to /index.html)? (y/N)
当該アプリケーションをシングルページアプリケーションとして生成するか否かを決める。取り敢えずデフォルトのままNを指定する。
- Set up automatic builds and deploys with GitHub? (y/N)
GitHubプルリクエストを介してライブチャンネルとプレビューチャンネルにデプロイするに関連する設定。今回はNを設定。
これでFirebase Hosting のローカルプロジェクトが生成される。
Firebase Hosting にデプロイする
この作業はローカル環境で行う。
Firebase Hosting へのデプロイについては、Firebase 公式ドキュメントサイトにデプロイするに記載されている。
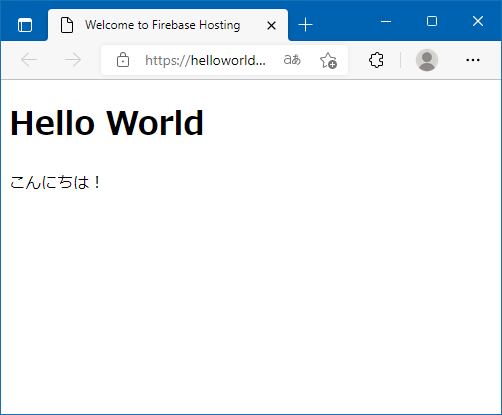
この操作によって、生成したHTMLファイルが一般に公開されることになる。
firebase deploy --only hostingデプロイすると、ローカルプロジェクトがFirebaseのサーバーに転送されて公開される。
HTMLファイルを編集する
この作業はローカル環境で行う。
コマンドプロンプトで
firebase init hostingコマンドを実行し正常終了すると、ローカルプロジェクトにはデフォルトのindex.htmlファイルが生成されている。
このファイルに「Hello World」を表示するコードを追加してデプロイする。
編集対象となるファイルは、ローカルプロジェクトの public フォルダにある index.html ファイルだ。
index.html ファイルをエディタでオープンすると色々と複雑なコードが記述されているが、一旦これらを削除して、単純なHTMLで「Hello World」を記述する。
編集後、Firebase CLIのデプロイコマンドを実行する。
firebase deploy --only hostingFirebaseにhtmlを公開するまでに躓くポイント
ロリポップのような共用レンタルサーバーと異なる流儀
ホームページを作成し公開するには、ロリポップやさくらインターネットが提供するレンタルサーバーを利用することが一般的だったと思う。
これらのサービスでは、ローカルマシンで編集したHTMLファイルをFilezillaやWinSCPのようなFTPクライアントソフトを使って公開環境に転送していた。
しかし、Firebase は Firebase CLI のコマンドでHTMLファイルをアップロードする。
HTMLファイルのアップロード先ディレクトリなども隠蔽されていて、サーバーのディレクトリ構成などが見えない。
この辺の感覚がつかめないと、編集したHTMLをどうやって公開するのか皆目見当がつかない。
FirebaseのHostingを利用する際は、FTPクライアントを使って公開サーバーの特定のディレクトリにHTMLをアップロードするという固定観念を改めた方が良い。
初めはちょっと気持ち悪いのだが、使ってみると Firebase CLI もそれなりに便利に感じてくる。慣れの問題。
Googleのチュートリアルが見通し悪い
ここまでの手順はFirebase公式ドキュメントの「Firebase Hosting を使ってみる」と「Firebase を JavaScript プロジェクトに追加する」の内容がベースになっている。
プロジェクトの作成手順とHostingの使用方法が異なるページに記載されていることが原因だが、Hallo world を表示したいだけなのに、ページを跨いで情報を集めなければならない。
しかも、Firebaseプロジェクトを作成する手順として紹介されているページが「Firebase を JavaScript プロジェクトに追加する」という頓珍漢なタイトルというのも理解に苦しむ。
何か大切なポイントが抜けているイマイチな出来栄えの公式ドキュメントが残念でならない。
FirebaseにHelloWorldを掲載しての考察
Firebaseって何?
というレベルの人は取り敢えず Hello World だけを表示するWEBページをFirebaseに公開してみたいと思うのではなかろうか?
筆者はそんな一人だ。
本稿の内容を実践することで、細かい機能仕様などは後回しにして、まずはFirebase の使用感とか有用性などを感覚的に捉えられるのではないだろうか。
Firebaseが提供するサービスはまだまだこんなものではない。しかもこのレベルのサービスが「無料」で利用できる。
Firebaseの利用方法や価値がイマイチ理解できないという方々は、まずはHosting機能を使って「Hallo World」から始めれば、見える景色が変わってくると思う。